こんにちは、デザイナーの大橋です。
昨今のプロダクトデザインの制作フローにおいて、プロトタイピングは必須の作業の一部になっていると思います。 そこで今回は、世の中にあるプロトタイピングツールの中で定番のものから最新の分析までできちゃうツールまで、いくつか紹介したいと思います。
その前に、そもそもプロトタイプを作るメリットとは?
個人的な意見ですが、下記の二点があると思います。
- エンジニアとの認識合わせができる
- 事前に懸念点を発見し、開発やデザインに入る前にある程度の課題を解決する
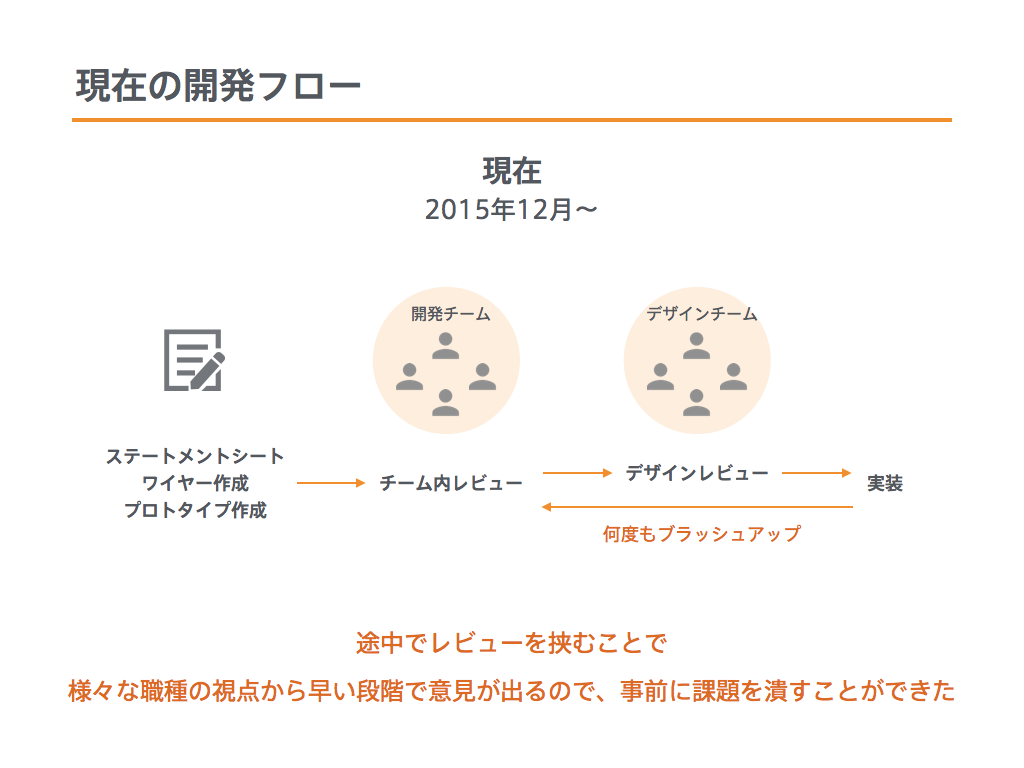
マネーフォワードでのプロトタイピング
 toB、toCサービス共に積極的に利用しています。
プロトタイプを作成したら、デザインチームやプロダクトの開発チーム内に共有。
チーム内レビューやユーザーテストを繰り返し、トライ&エラーで、ブラッシュアップしていっています。
プロトタイピングを開発期間に、最初から組み込む事で、プロトタイピング期間の確保とエンジニアに実装してもらってから問題に気付いて手戻りするという事が少なくなりました。
toB、toCサービス共に積極的に利用しています。
プロトタイプを作成したら、デザインチームやプロダクトの開発チーム内に共有。
チーム内レビューやユーザーテストを繰り返し、トライ&エラーで、ブラッシュアップしていっています。
プロトタイピングを開発期間に、最初から組み込む事で、プロトタイピング期間の確保とエンジニアに実装してもらってから問題に気付いて手戻りするという事が少なくなりました。
目的別にプロトタイピングツールを選ぼう
簡易型
invision prott pop marvel Adobe XD
簡易型は、基本的な動きや遷移を開発メンバー等と共有し、その機能やプロダクトが成り立つかを判断する。事前に課題を発見し解決するという感じかと思います。 SketchやPhotoshopをアップロードしてポチポチしていけば、 簡単にプロトタイプ ができるので、最初に取り入れたいプロトタイピングツールかと思います。
簡易型+数値測定
簡易型の要素に加えて、出来上がったプロトタイプを使ってユーザテストをし、トラッキング・分析までを行う事ができます。 そのため、「どの要素に興味をもち、どの画面にたどり着いたか」「どこで離脱したか」「よく押されている要素はどれか」など、 リリースする前に実データから分析→改善まで 行えるツールなのです。 す、すごい!
インタラクション詳細設定型
インタラクションの細かい数値を指定できるので、ユーザーが心地よく利用できるか、違和感のあるインタラクションになっていないか、 より細部にこだわった実物に近いプロトタイプ を作ることができます。 デザイナーは、ここで指定した値をそのままエンジニアに伝えればよいので、「ここをあと0.1秒だけ早くしたの見てみたい!」とか細かい調整を自分で行う事で、コミュニケーションコストを減らしつつ、細部にこだわったプロダクトをプロトタイプの段階で、作る事ができます。
【番外編】まだリリース前だけど、今後に期待!
craftのPROTOTYPE silverflows Origami Studio
この中でも私的オススメのツールを5つを、あさーく紹介したいと思います。
1.invision
以前書いた記事 チームにInVisionを導入してみてカイゼンしたことでオススメな点を書いたので、ここでは触れていないオススメポイントをご紹介。
以前の記事で、コメント機能が、優れているという点を書いたと思いますが、それにプラスして、Workflow機能を使うとより便利に使えるのではないかと思います。
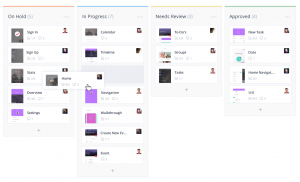
 Workflow画面で、進捗具合や、どの画面がどのようなステータスなのかが可視化されます。
レビュー依頼したい画面がどれなのかがすぐ分かるので、チームメンバーへの共有や、依頼されたメンバーが、どの画面をレビューすべきなのかが一目瞭然です。
Workflow画面で、進捗具合や、どの画面がどのようなステータスなのかが可視化されます。
レビュー依頼したい画面がどれなのかがすぐ分かるので、チームメンバーへの共有や、依頼されたメンバーが、どの画面をレビューすべきなのかが一目瞭然です。
craftのPROTOTYPEや、silverflowsとの連携などにも今後期待!
Workflow機能についてはinvisionのサポートブログにて詳しく説明されています https://support.invisionapp.com/hc/en-us/articles/206318755-Introduction-to-Workflow
2.marvel
基本的な機能は、その他の簡易型プロトタイピングツールと同じで ・画面遷移にアクションをつけられる ・Sketchのプラグインで同期できる ・プロトタイプを共有できる …などなど、さほどツールによる差はないかと思います。
ではなぜ、marvelを選んだかというと、な、なんと無料で、無制限でプロジェクトを作成できるのです!
上記で紹介している簡易型プロトタイピングツールだと、ほとんどのものが無料プランだと1プロジェクトまでしか作成できないところ制限なく作成できるのは大きい!
会社で導入する場合は、高機能でバージョン管理もできる、チーム内へのレビュー依頼も簡単という点などからinvisionを選択したり、 ワイヤーフレームが素早く作れるprottを導入などの選択肢でもよいのでは?と思いますが、個人的に複数プロジェクト作りたくなった場合には、marvelを試してみてもよさそうです!
3.canvasflip
プロトタイプを作れるだけではなく リリースする前に実データから分析→改善まで できるという点が、とにかく魅力的♡ しかも、トラッキングレポートもヒートマップも無料とのこと(2016/05/19現在)
世に出す前に事前に課題を潰せれば、リリース後に改善を続けて、UIのちょっとした変更などが減り、ユーザーにストレスを与える事が減るかと思います。
また、ユーザーテストにより「数値を取れる」「ヒートマップで傾向が見える」事により、定量的なデータにより、UIの改善ができるので、課題の発見が可視化され、共有や裏付けのネタとしても活用できるのではないかと思います。
参考 下記のブログで詳しく説明されています https://bita.jp/dml/canvasflip_ux
4.Pixate
細かい数値の指定や、コードをゴニョゴニョしなきゃいけない点が、非エンジニアの私にはちょっとハードル高いと思って、今までこの手のプロトタイピングツールは避けていましたが、 去年行われたGoogle for Mobileでのセッションを聞いて、私でもできそう!と思い試して見ました。
試してみたところ思ったより、直感的で簡単にできると感じました。 CONNECT機能で、PCで作ったプロトタイプをスマホアプリとつなげる事で即座に反映、シームレスに実機での確認作業ができる点がよいなと感じました。
無料で使えるし、ビデオチュートリアルも豊富にあるので、時間があれば一度試して見る価値ありだと思いまーす。
参考 下記のブログで詳しく説明されています https://www.gaprot.jp/pickup/tips/about-pixate
5.craftのPROTOTYPE
期待値デカイので、リリース前なのにご紹介。
Sketchのプラグインのcraft。 現在リリースされているcraftの機能だけでも、 最近リリースされた デザインアセットがクラウドで共有できるLIBRARY機能 や ダミー作成ができるTYPE、 エレメントを簡単にクローンできるDUPLICATE機能など、 これだけでも充分便利!!! なのですが、これに加えて、直感的にプロトタイプが作れる機能も追加される予定だなんて、Sketch+craft だけでワイヤーからUIデザイン→プロトタイプまで一貫してできるので、もうSketchだけインストールしておけば、アプリデザインは、コレ1つでOK?!みたいな感じです。
invisionが出しているツールなので、invisionとの連携なども含めて今後に期待です。
まとめ
どのプロトタイピングツールを使うにせよ、プロトタイプを作る事が目的ではなく、「チームメンバーに共有、認識を合わせて開発を進めること」「事前にプロトタイプを使って課題を発見→解決、ブラッシュアップのフローを回していく事」が大事かと思います。 ここの作業をきちっとフローに組み込む事で結果的に、手戻りが減り、開発期間の短縮ができると思います。
最後に
マネーフォワードでは、プロトタイプツールを上手く使ってアウトプットを最大化できるデザイナーを募集しています。 ご応募お待ちしています。
【採用サイト】 ■マネーフォワード採用サイト ■Wantedly | マネーフォワード
【プロダクト一覧】 ■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 ■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 iPhone,iPad ■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 Android ■クラウド型会計ソフト『MFクラウド会計』 ■クラウド型請求書管理ソフト『MFクラウド請求書』 ■クラウド型給与計算ソフト『MFクラウド給与』 ■経費精算システム『MFクラウド経費』 ■消込ソフト・システム『MFクラウド消込』 ■マイナンバー対応『MFクラウドマイナンバー』 ■創業支援トータルサービス『MFクラウド創業支援サービス』 ■お金に関する正しい知識やお得な情報を発信するウェブメディア『マネトク!』